3.レイアウト変更編
こんにちは。
本日も『CMSの使い方講座』をお届けします。
前回は新規ページ作成についてご紹介しました。
少しずつCMSの操作に慣れてこられた頃でしょうか。
3日目は【レイアウト変更編】です。
レイアウトを変更する
1.レイアウトを変更したいページの上で右クリックをして、表示されたショートカットメニューから[レイアウト]-[レイアウトを変える]を選択します。

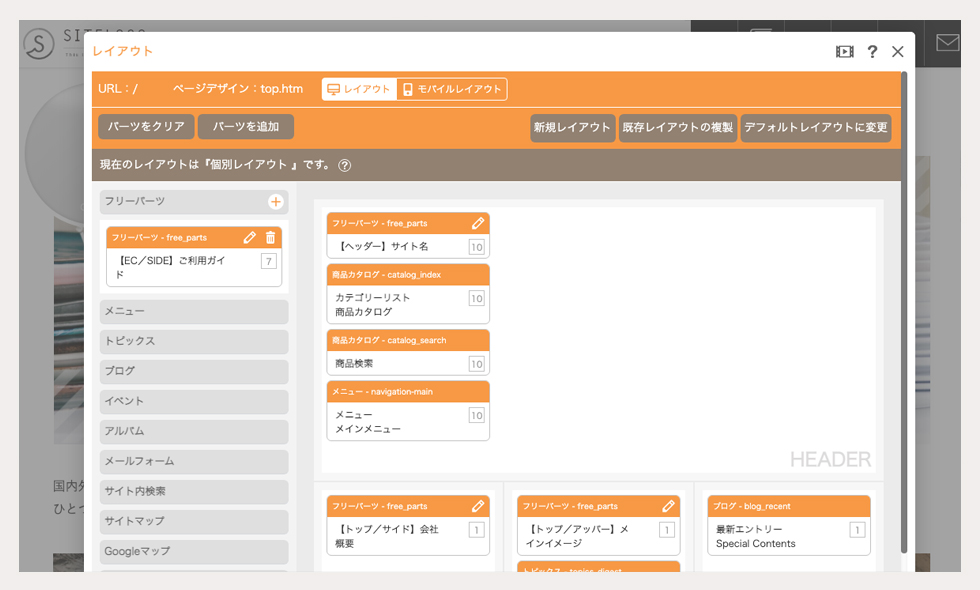
2.[レイアウトダイアログ]が表示されます。
※[レイアウトダイアログ]はコントロールパネルの[作成]-[デザイン]-[レイアウト]、または[作成]-[コンテンツ管理]-[ページリスト]の"レイアウト"からも確認ができます。

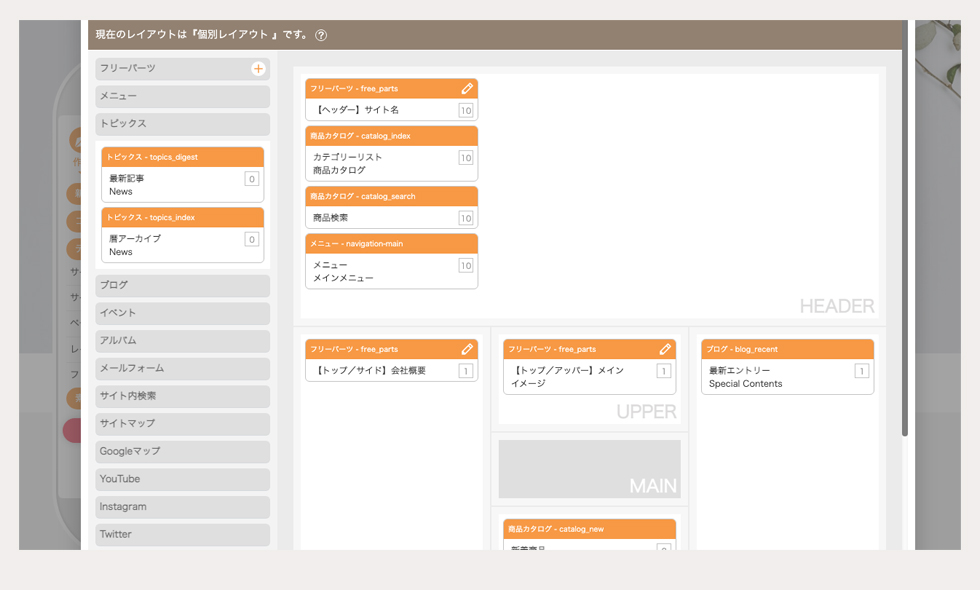
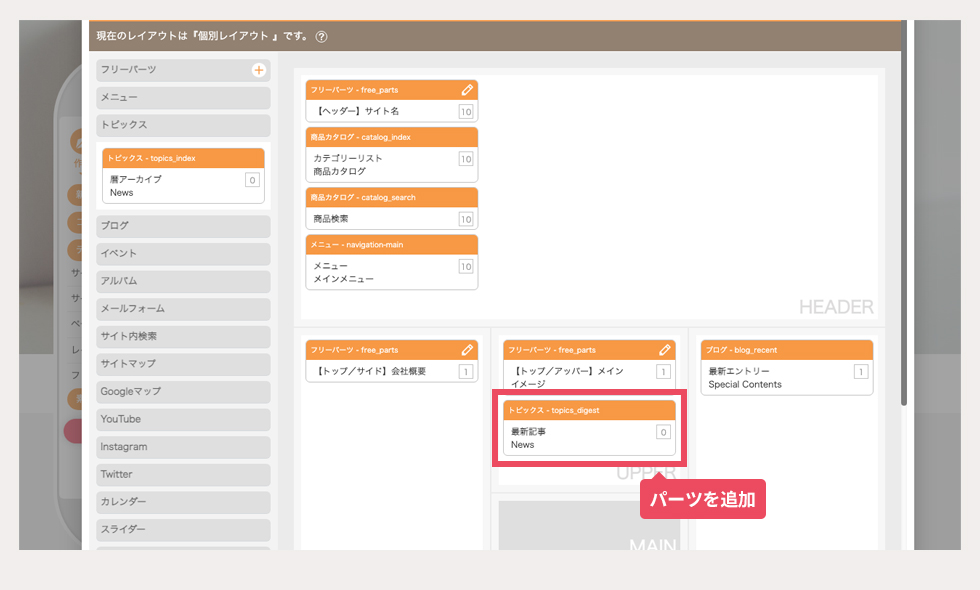
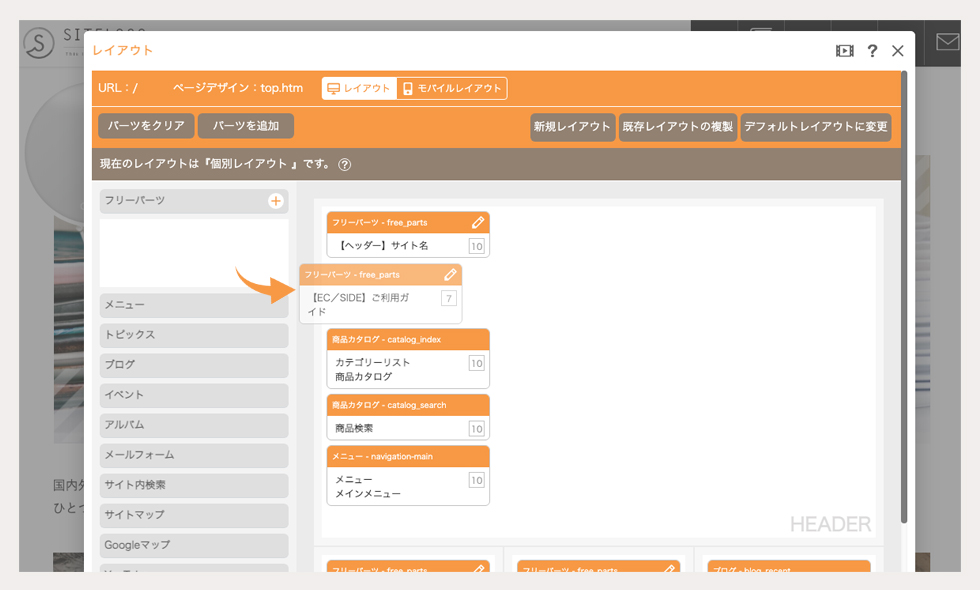
3.左側のパーツリストの中から、使いたいパーツを配置したいブロックまでドラッグで移動させます。
ただし、グレーの色になっているブロックと「メインコンテンツ」ブロックには配置できませんのでご注意ください。また、配置したパーツを外したいときは、そのパーツをドラッグで左側のパーツリストのエリア内に戻します。
なお、パーツリストの中は「メニュー」や「ブログ」、「フリーパーツ」などいくつのも項目に分かれていますが、パーツリストのエリア内であれば、違う項目のパーツ一覧が開いていても問題ありません。

4.[OK]ボタンをクリックすると保存され、レイアウトが変更されます。
レイアウトダイアログ
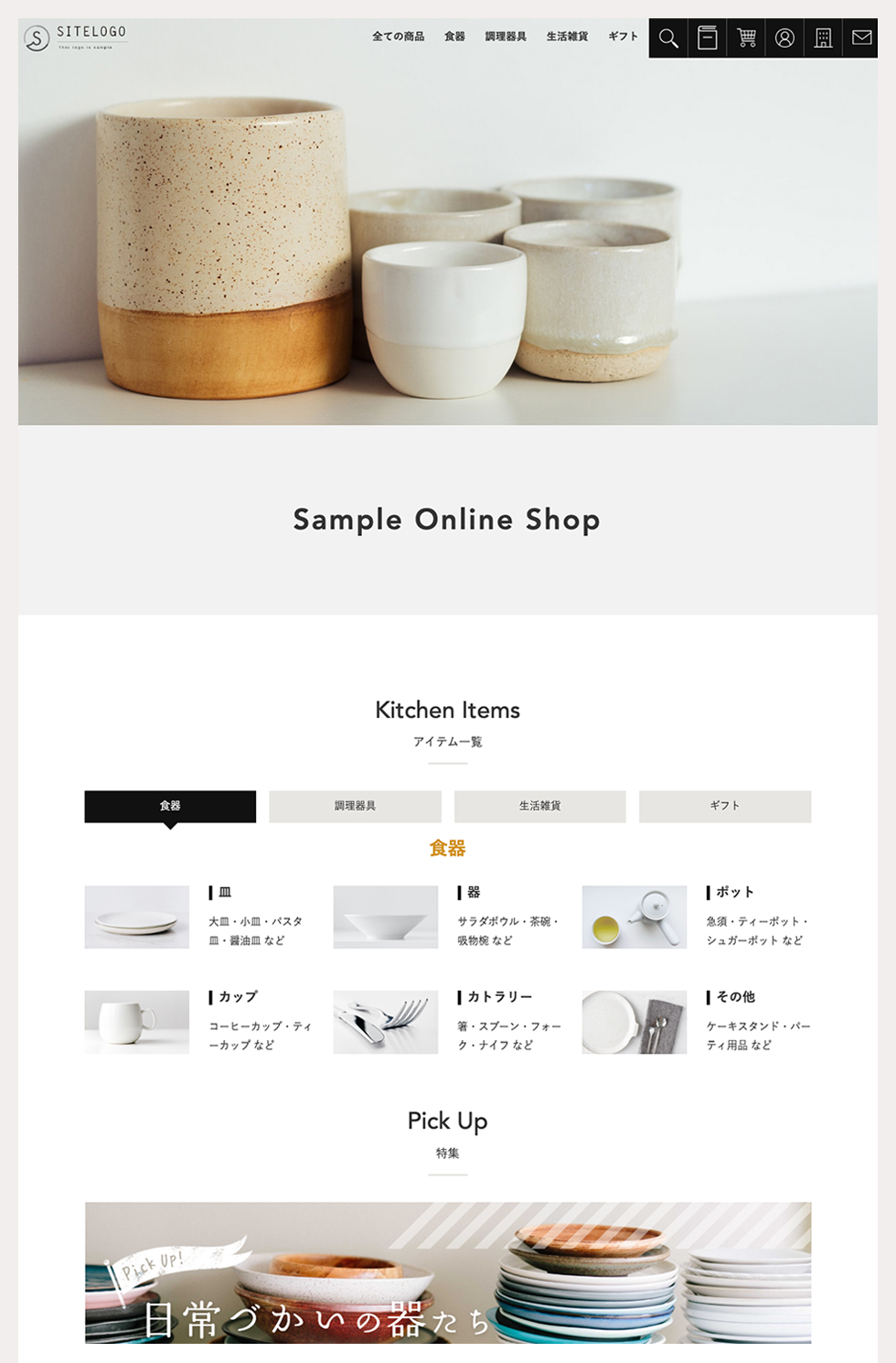
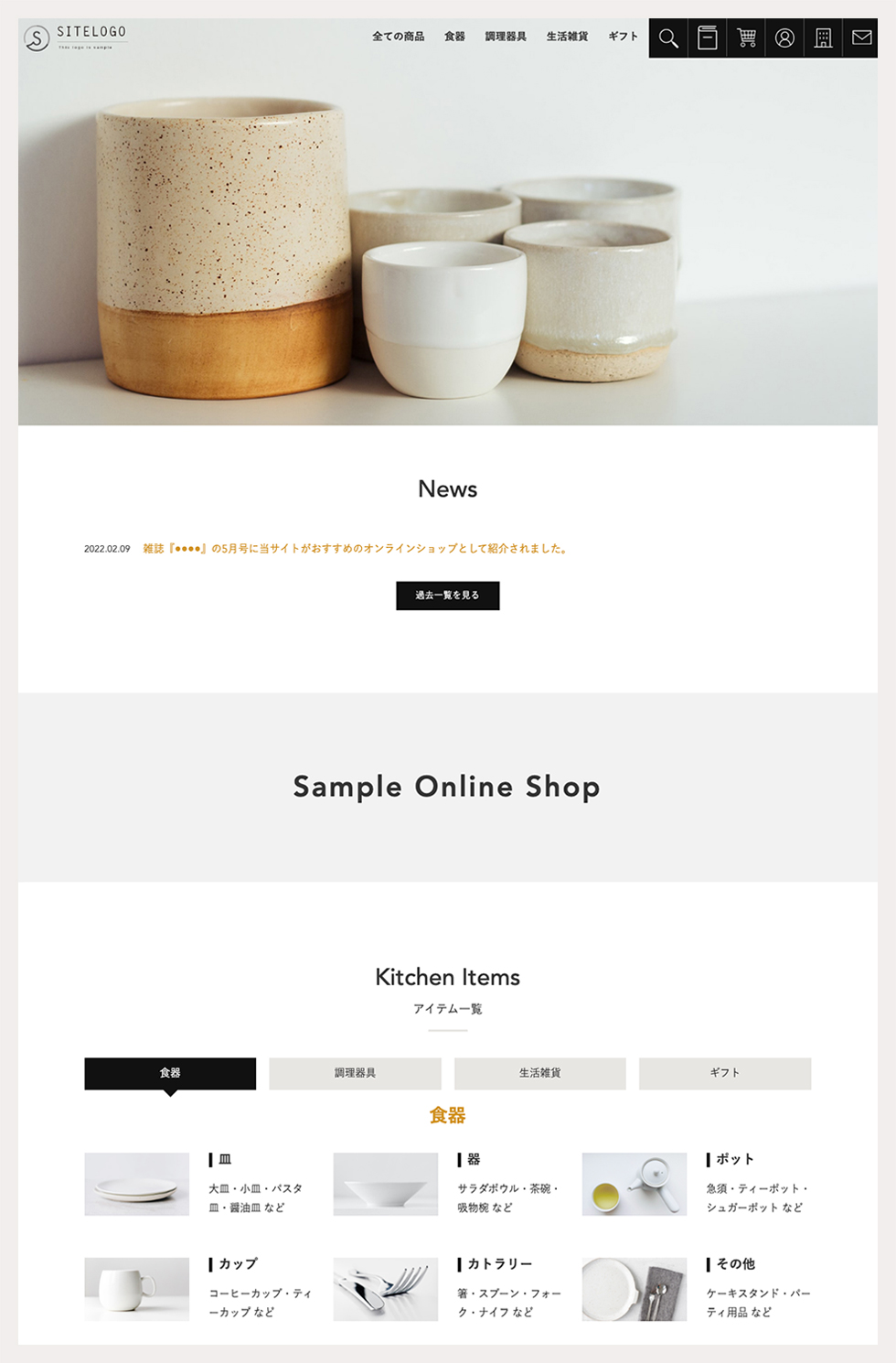
編集画面
注意点
配置したパーツがグレーの色になる場合は、配置したブロックではそのパーツが表示されませんのでご注意ください。(配置できるブロックは使用するテンプレートによって異なります。)
レイアウトの違い(デフォルトレイアウト・個別レイアウト)
CMSのレイアウトは「デフォルトレイアウト」と「個別レイアウト」の2種類があります。
デフォルトレイアウト
「デフォルトレイアウト」を変更するとデフォルトレイアウトを設定しているページ全てが変更されます。
個別レイアウト
「個別レイアウト」は「デフォルトレイアウト」とは違うレイアウト(配置)にしたい場合に使用します。
個別レイアウトに設定しているページはデフォルトレイアウトを変更しても変更内容が反映されません。
レイアウトの確認方法
サイト内のページに設定されているレイアウトはCMSの使い方講座2日目でご紹介した『ページリスト』から確認することができます。
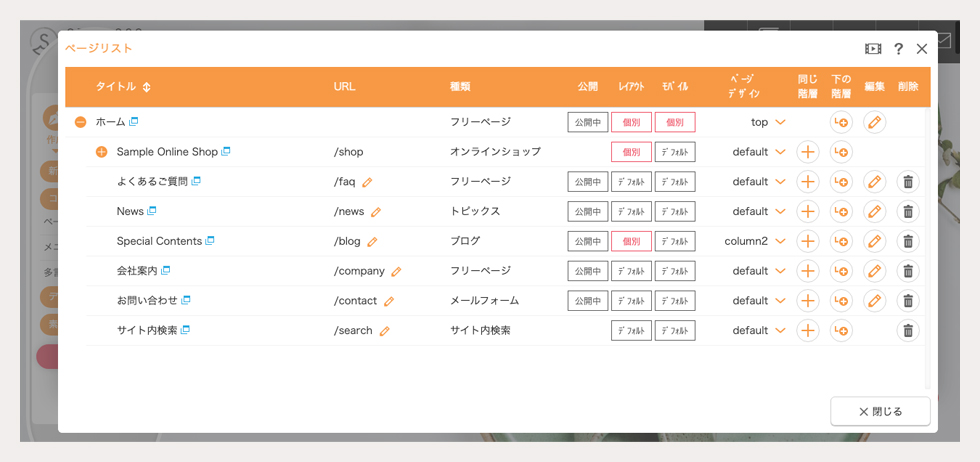
1.コントロールパネルの[作成] → [コンテンツ管理] → [ページリスト]をクリックし、[ページリストダイアログ]を表示します。
2.コンテンツの一覧が表示されますので、確認したいページの《レイアウト》を確認します。

| デフォルト | 対象ページは「デフォルトレイアウト」です。 「デフォルトレイアウト」で設定するレイアウトは、他の「デフォルトレイアウト」を適用しているページにも反映されます。 |
|---|---|
| 個別 | 対象ページは「個別レイアウト」です。 対象ページには個別のレイアウトが設定されています。下の階層のページにもこのレイアウトが適用されます。(《このレイアウトを下の階層に適用しない》にチェックが入っていない場合を除く) |
| 上位 | 対象ページは「上位継承レイアウト」です。 上の階層ページの「個別レイアウト」のレイアウトが継承され適用されます。レイアウトを変更する場合は、上の階層ページの「個別レイアウト」のレイアウトを変更します。 |
デフォルトレイアウトの変更方法
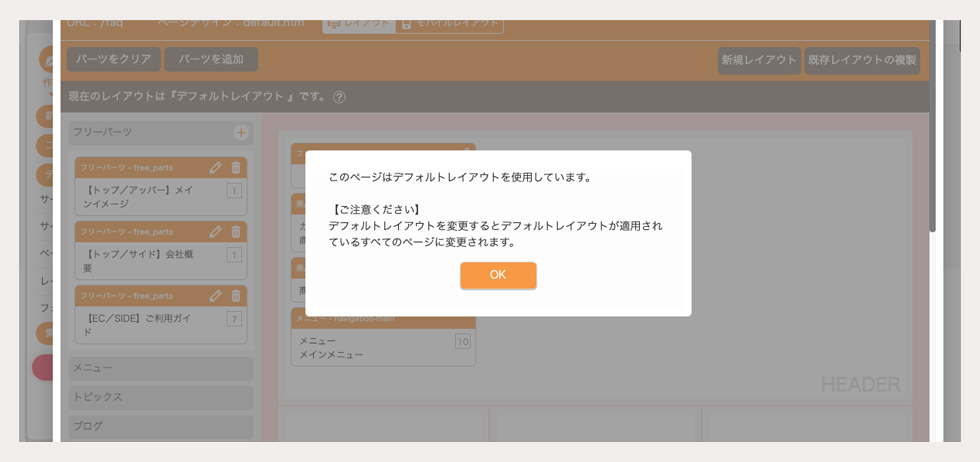
1.「デフォルトレイアウト」が設定されているページでダイアログを表示すると、下記のような注意メッセージが表示されます。
[OK]ボタンをクリックすると、「デフォルトレイアウト」が変更できる[レイアウトダイアログ]が表示されます。

ドラッグで各パーツを配置し、[OK]ボタンをクリックすると変更した「デフォルトレイアウト」を保存することができます。
注意点
※「デフォルトレイアウト」を変更すると「デフォルトレイアウト」が設定されている全てのページのレイアウトが一括で変更されますのでご注意ください。
※「デフォルトレイアウト」で配置している全てのパーツをクリアした場合(パーツが何も配置されていない状態にした場合)は、トップページのレイアウトが継承されます。
個別レイアウトの作成方法
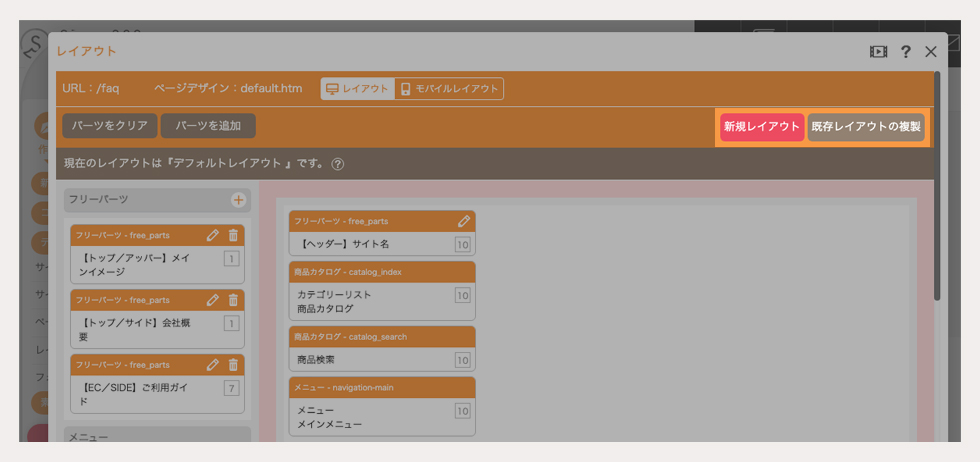
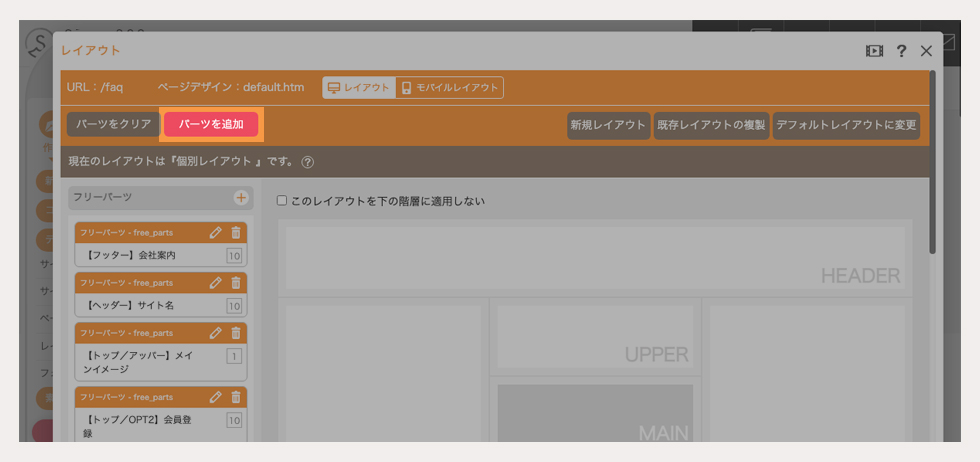
1.パーツが何も配置されていない状態から「個別レイアウト」を作成する場合は[新規レイアウト]ボタンをクリックします。
別のページに適用されているレイアウトを元に作成する場合は[既存レイアウトの複製]ボタンをクリックします。

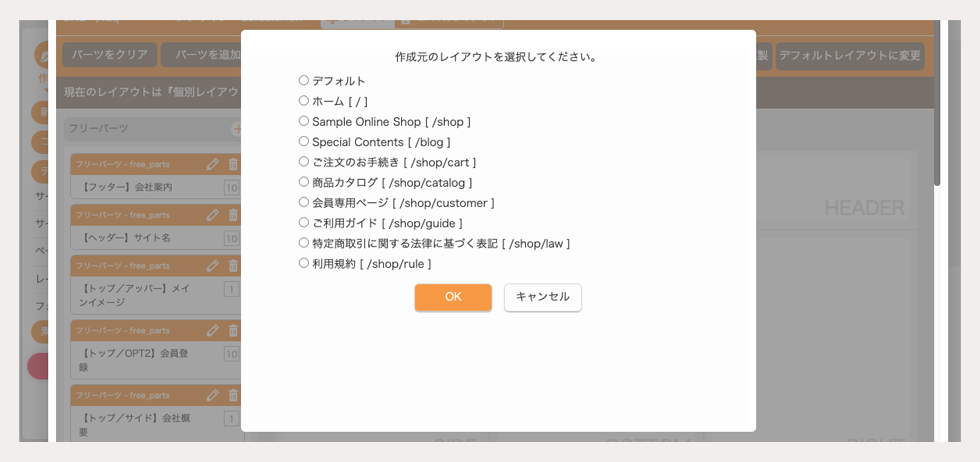
[既存レイアウトの複製]ボタンをクリックした場合
現在使われているレイアウトの一覧が表示されますので、その中から複製したいレイアウトをチェックして[OK]ボタンをクリックしてください。

フリーパーツの作成
1.ダイアログの[パーツの追加]ボタンをクリックします。

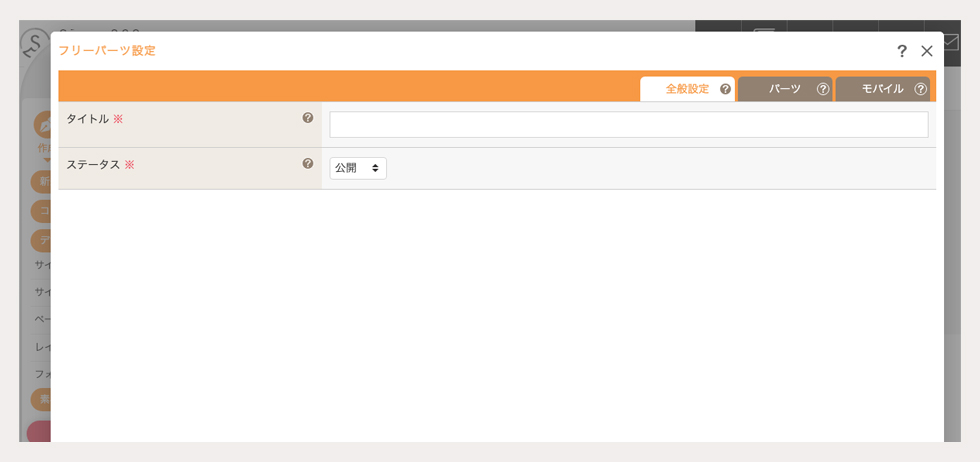
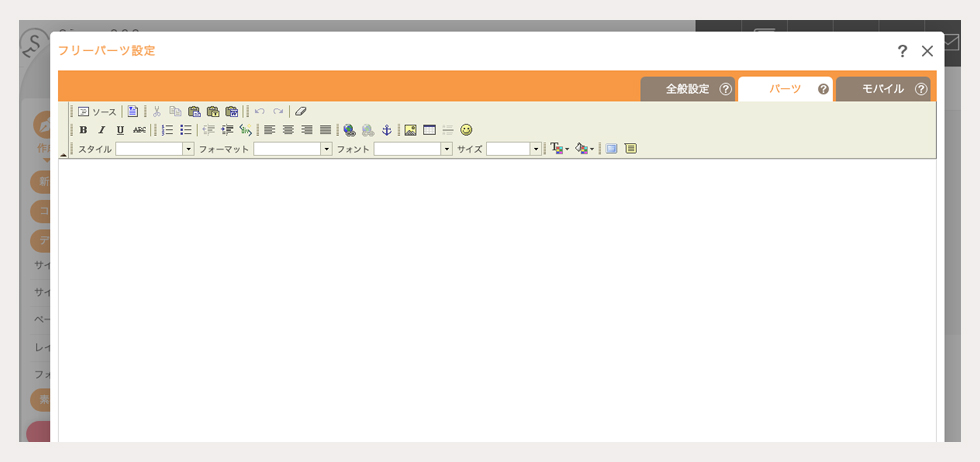
2.[フリーパーツ設定ダイアログ]が表示されるので、全般設定タブに必要事項を入力してパーツタブで掲載したい内容を編集します。
※[モバイル]タブはモバイルサイトが「なし」の設定の場合は設定することができません。
作成したフリーパーツは【レイアウトを変更する】でご紹介した方法で各ブロックに配置することが可能です。
まとめ
今回はレイアウト変更についてご紹介しました。
デフォルトレイアウトと個別レイアウトの使い分け、既存のパーツや作成したフリーパーツを配置してサイトのレイアウトをどんどん変更してみましょう!
※コントロールパネルの[?]ボタンからも各操作マニュアルの確認が可能です。
最後までお読みいただきありがとうございました。
次回は【ブログエントリー追加編】をお届けします。
『CMSの使い方講座』を是非ご活用ください!